- November 10, 2023
- bySandi
- Knowledge Base
- free maps | Google Maps | Listings Map | Maps | Results Map
Activate Google Map and Different free map layouts
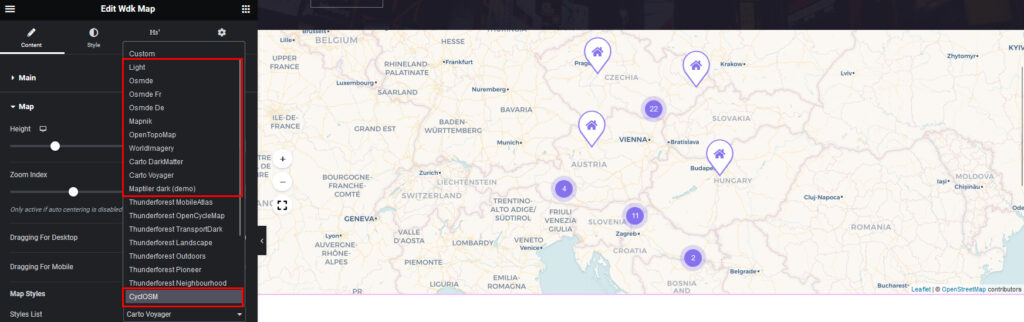
Open Page in Elementor Edit mod, select map widget and follow Content -> Map,
In Dropdown Listing we added popular maps layouts

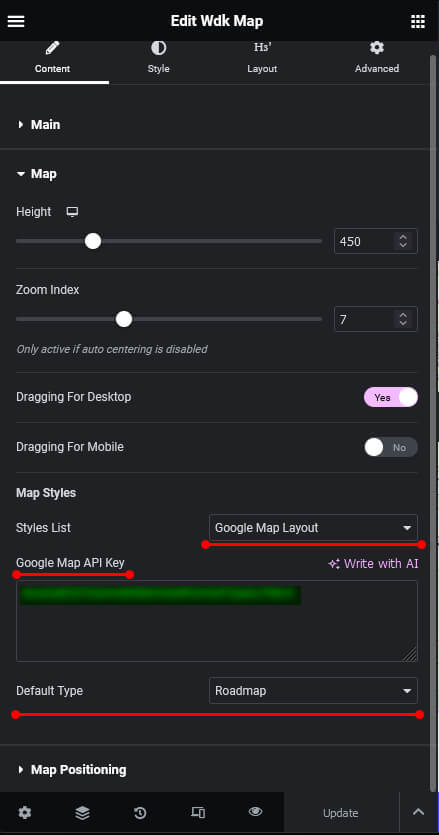
1. Google Map
- select in Styles List -> Google Map

Google Map required get google map api key, follow below link to get it:
https://developers.google.com/maps/documentation/javascript/get-api-key
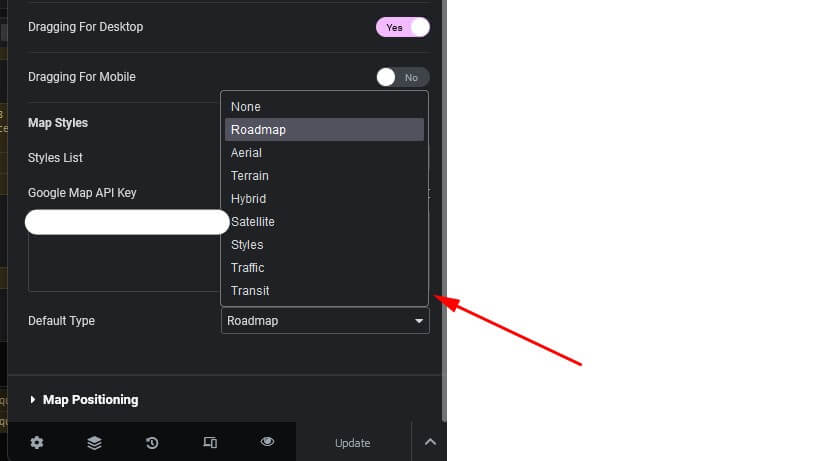
You can set default google map type:

On Front visitor can change type also:
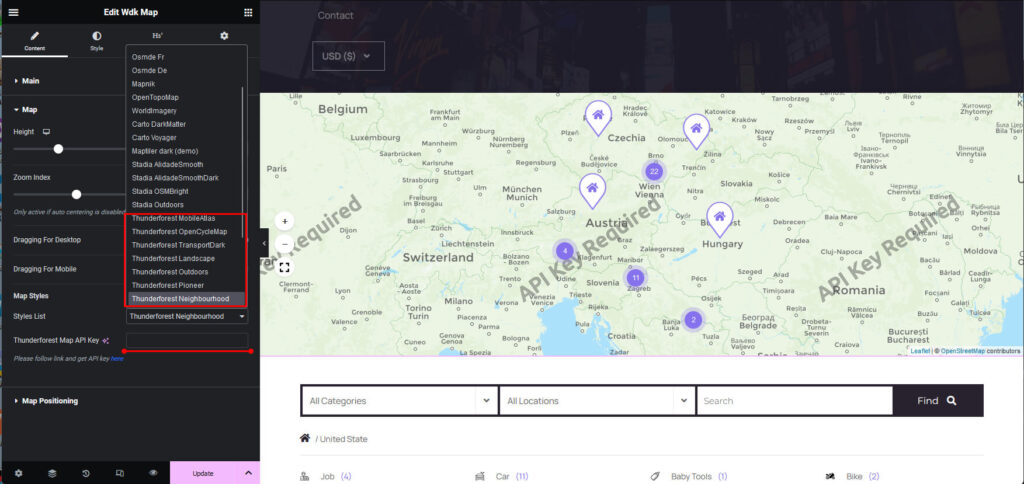
2. Thunderforest Map (include free plan, no card, easy registration)
Pricing: https://www.thunderforest.com/pricing/
You can preview map on your website and then if plan use get and put your key in special field

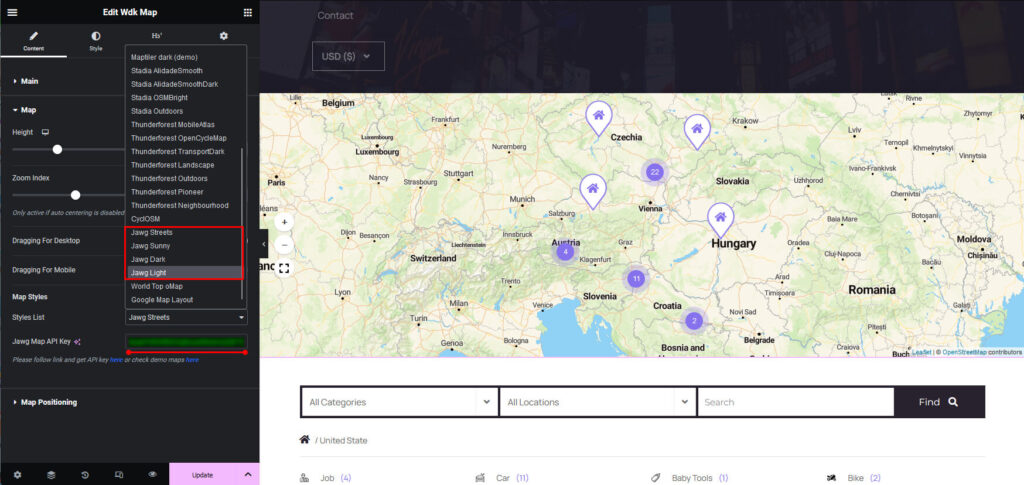
3. Jawg Map (include free plan, no card, very easy registration)
Pricing: https://www.jawg.io/en/pricing
Demo link with map styles: https://www.jawg.io/en/maps
Preview map on demo link and then if plan use get and put your key in special field

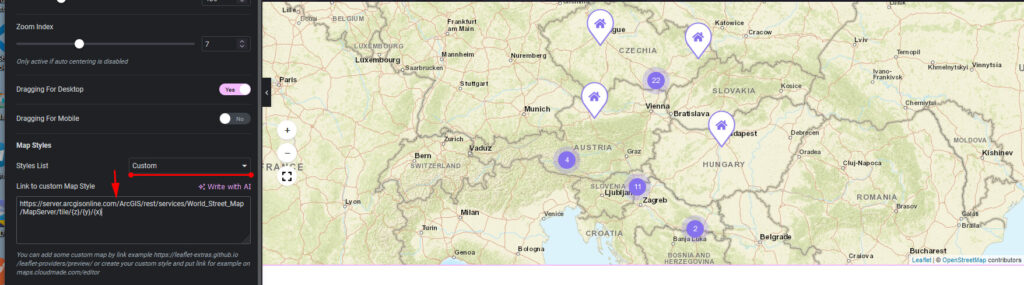
4. Add More custom Layouts
Example Source (or can be any other link with style for leaftet map): https://leaflet-extras.github.io/leaflet-providers/preview/
Select in Styles List -> Custom, then in special field put link to custom map style, example

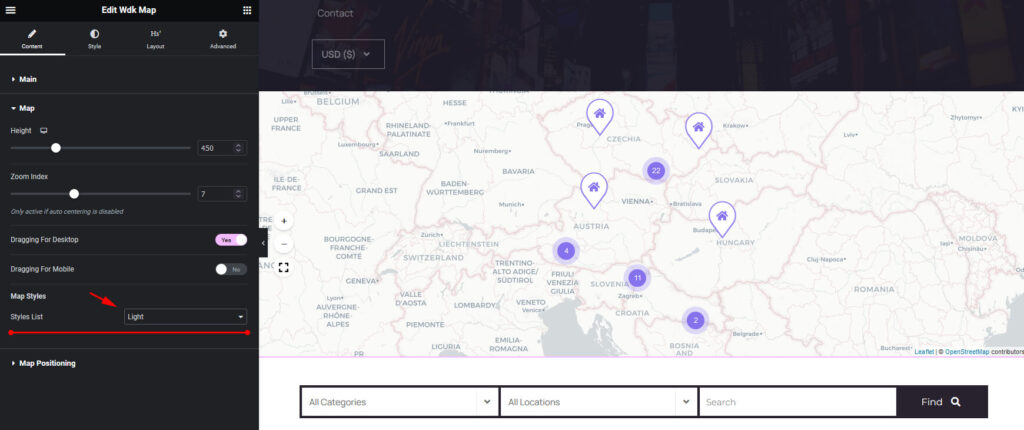
5. Free Map Layouts (no keys)
Select in Styles List