Custom CSS code
Lot of customization’s possible via Elementor, so first check there but sometimes some Custom CSS or even HTML may be required for very specific changes.
Most simple way to change CSS is via integrated WP Customizer, so login as admin and then open wanted page, click on Customize as on screenshot:

Then click on Additional CSS:

Now you can enter custom CSS:

Example for change heart icon with other icon in favorites addon
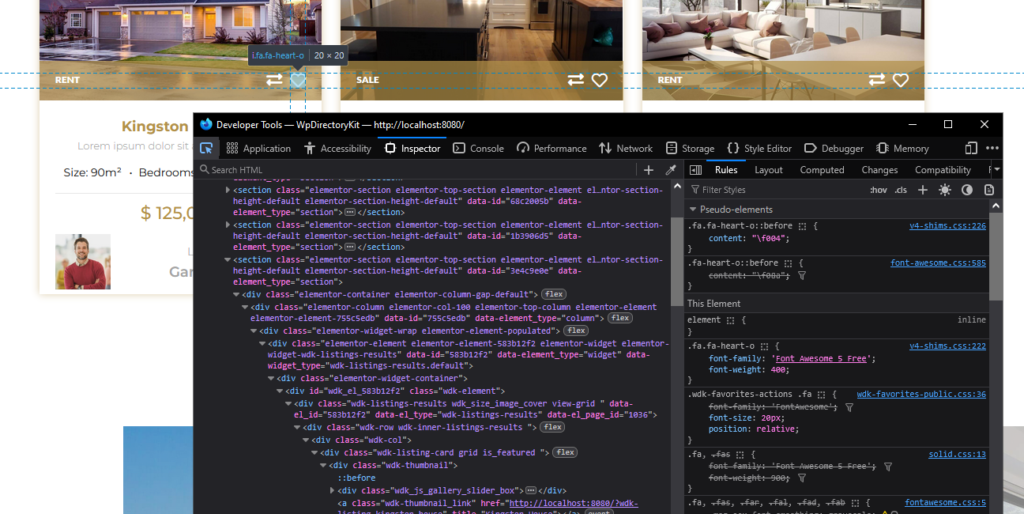
Some CSS knowledge is require for that, so for example I will use Firefox Console, you can also use Chrome Developer Console to detect some CSS, example:

So we can detect specific custom CSS, sometimes you may change CSS a bit:
.wdk-favorites-actions .fa.fa-heart-o:before {
content: "\f004"; // icon unselected
}
.wdk-favorites-actions .fa-heart::before {
content: "\f004"; // icon selected
}icons codes can be found on this https://fontawesome.com/search
Similar way you can change any other CSS
If you stuck feel free to check with our Support Team
Example to change Search Form CSS
We have some predefined classes which you can use, so then use it, also in Elementor there are many options, if still not enough then Custom CSS may be required
Standard CSS classes:


